,
,
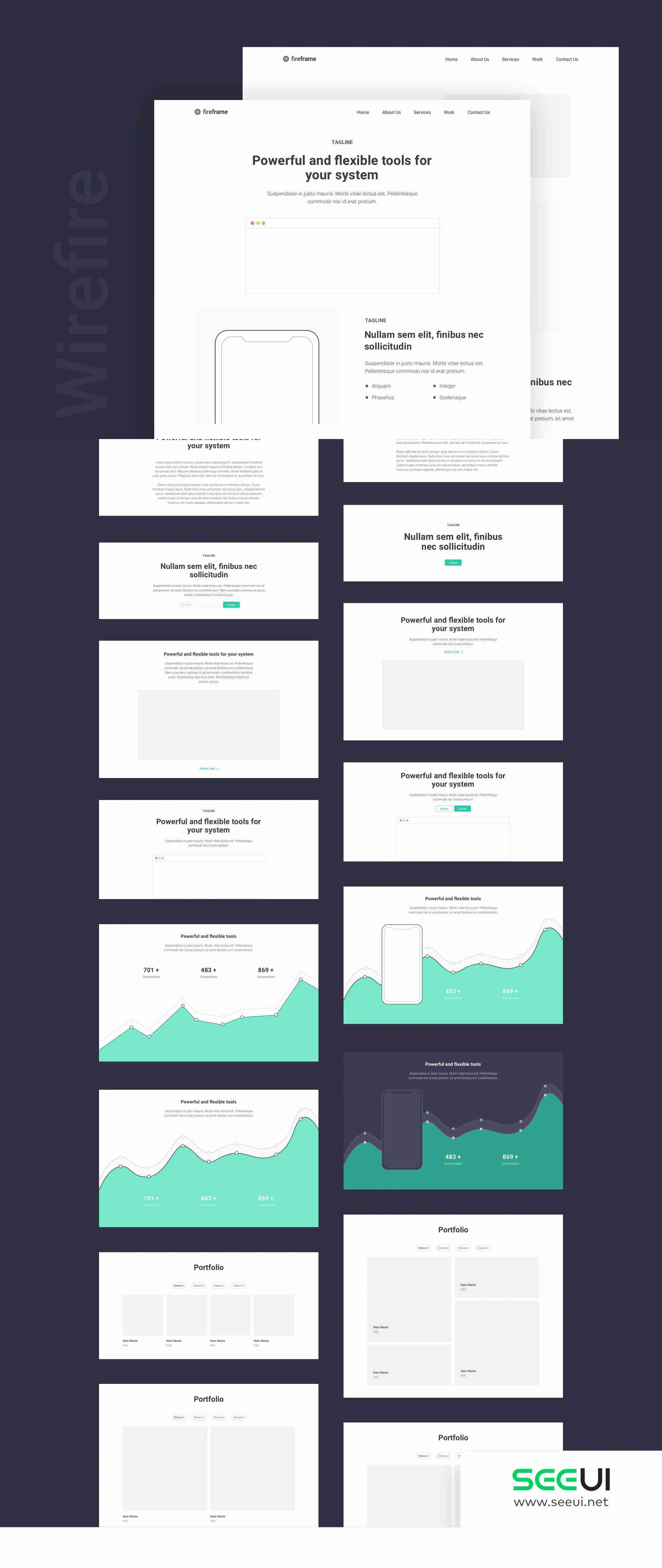
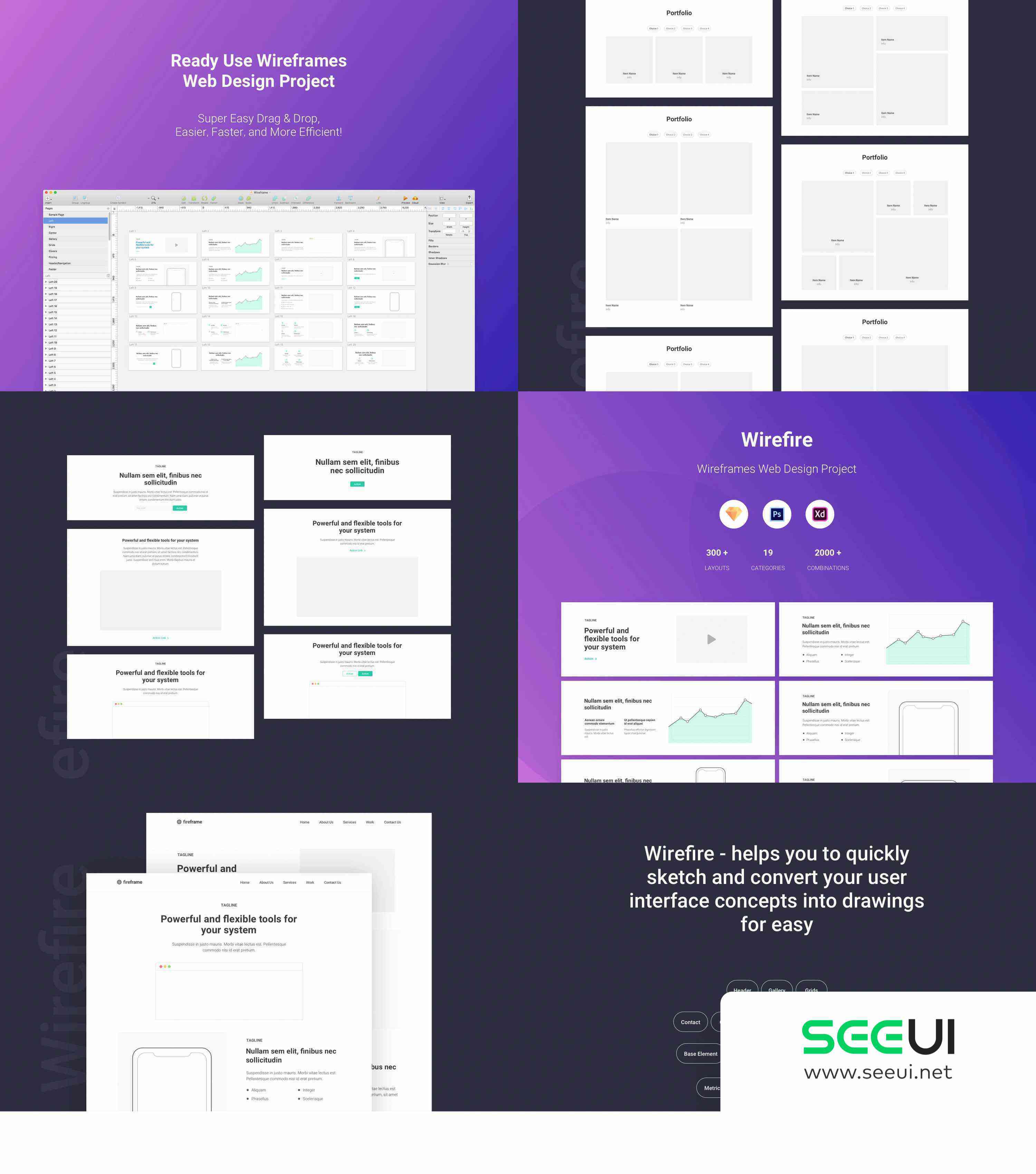
 网页设计项目的漂亮线框图保真度较高,大部分的布局设计已经敲定,甚至一些视觉效果也开始引入。在几分钟内创建惊人的线框图网站。从300多个幻灯片、19个类别和2000多个组合的巨大集合中选择你需要的布局。将它们组合起来,创建一个符合你需求的静态网站。精心构造的线条,建立非常统一和准确的线框,用于探索网站的规模。 用线框图拉开序幕有很多好处:它可以节省时间,更容易发现可用性问题,并让设计师专注于创造一个坚实的用户体验。它允许设计师准确地描绘出网站的结构,以及重要元素的总体布局方向,如导航、表格和内容部分。可用于Sketch , Adobe XD , Photoshop 它很容易开发一个项目,因为你不是从头开始做。我们已经为你建立了所有重要的东西,很容易根据你的需要进行定制。
网页设计项目的漂亮线框图保真度较高,大部分的布局设计已经敲定,甚至一些视觉效果也开始引入。在几分钟内创建惊人的线框图网站。从300多个幻灯片、19个类别和2000多个组合的巨大集合中选择你需要的布局。将它们组合起来,创建一个符合你需求的静态网站。精心构造的线条,建立非常统一和准确的线框,用于探索网站的规模。 用线框图拉开序幕有很多好处:它可以节省时间,更容易发现可用性问题,并让设计师专注于创造一个坚实的用户体验。它允许设计师准确地描绘出网站的结构,以及重要元素的总体布局方向,如导航、表格和内容部分。可用于Sketch , Adobe XD , Photoshop 它很容易开发一个项目,因为你不是从头开始做。我们已经为你建立了所有重要的东西,很容易根据你的需要进行定制。
Beautiful wireframes for web design project are higher fidelity with most of the layout design finalized and even some visuals beginning to be introduced. Create amazing wireframes websites in minutes. Choose the layout you need from a huge collection of 300+ slides, 19 Categories and 2000+ Combinations . Combine them to create a static website that meets your needs. Carefully constructed lines to build very uniform and accurate wireframes for exploring how a website will scale There are a ton of benefits to kicking things off with wireframing: it saves time, makes it easier to spot usability issues, and lets designers focus on creating a solid user experience. It allows the designer to map out exactly how the structure of the website can work, as well as the general layout direction of important elements such as navigations, forms, and content sections. Available for Sketch , Adobe XD , Photoshop it is easy to develop a project, because you are not doing this from the scratch. We’ve built all the important stuff for you that is easy to customize for your needs.
本页地址:http://www.seeui.net/18811.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。